Tùy chỉnh theme là
điều bạn khó có thể tránh khỏi khi sử dụng WordPress.
Nhiều trường hợp những tùy chỉnh bạn muốn lại
không được WordPress hay theme hỗ trợ trực tiếp bằng giao diện.
Ý của mình là bạn phải sửa trực tiếp code ở
các file của theme. Điều nguy hiểm ở đây, là những chỉnh sửa sẽ mất hết khi bạn
cập nhật phiên bản mới của theme.
Mà việc cập nhật theme là điều bắt buộc bạn
phải làm ví lý do bảo mật.
Vậy có cách nào mà bạn vẫn giữ được tùy chỉnh
khi cập nhật theme?
Tạo một child theme trong WordPress chính là
giải pháp của bạn.
Child Theme là gì?
Cái tên child theme cũng đã gợi ý cho bạn ý
nghĩa và mục đích của child theme.
Child Theme cũng là theme nhưng nó kế thừa
tính năng và giao diện từ một theme mẹ (parent theme) mà bạn đang sử dụng trên
trang của bạn.
Điểm quan trọng là:
Bất cứ thay đổi nào bạn tạo ra trong child
theme cũng sẽ không bị mất đi khi bạn cập nhật theme mẹ.
Thực tế, WordPress sẽ xem child theme đầu
tiên. Nếu bạn có chỉnh sửa giao diện hay thay đổi chức năng gì trong child
theme, những thay đổi sẽ được áp dụng. Sau đó WordPress sẽ quay trở lại theme
mẹ để sử dụng các chức năng không bị ghi đè ở theme con.
Cách tạo child theme thủ công trong WordPress
Nếu bạn không rành về code, nghĩ đến tạo child
theme có khiến bạn hơi oải. Nhưng thực sự tạo child theme không khó đến vậy.
Nếu không muốn nói là tương đối dễ dàng.
Các bước thực hiện như sau:
Di chuyển tới thư mục wp-content/themes (sử
dụng FTP hay File Manager trong CPanel)
Tạo một thư mục ở đây. Bạn có thể đặt tên bất
kỳ. Nhưng cách đặt tên chuẩn nhất là đặt tên giống tên của theme cha và găn ‘-child’
vào cuối.
Tạo file style.css
Bên trong thư mục bạn vừa tạo, bạn sẽ tạo một
file mới có tên là “style.css”
Copy và dán đoạn code sau vào file vừa mới tạo
ra:
/*
Theme Name: Beginner Child Theme
Theme URI: http: //thuthuatwp.com
Description: Day la child theme cua Beginner
Author: Thinh Nguyen
Author URI: https://thuthuatwp.com
Template: beginner
Version: 0.1
*/
Theme Name: Beginner Child Theme
Theme URI: http: //thuthuatwp.com
Description: Day la child theme cua Beginner
Author: Thinh Nguyen
Author URI: https://thuthuatwp.com
Template: beginner
Version: 0.1
*/
Bạn có thể thay đổi thông tin cho phù hợp của bạn. Nhưng chú ý phần Template, bạn phải gõ đúng tên theme mẹ. File style.css có phân biệt hoa thường nên bạn phải gõ giống 100%.
Lưu lại file style.css bạn vừa thay đổi.
Tạo file functions.php
Để child theme hoạt động, bạn tạo theme file
functions.php. Và bổ sung đoạn code sau vào file này.
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets()
{
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets()
{
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Code trên giúp tải toàn bộ CSS từ theme mẹ.
Bây giờ bạn có thể
vào Appearcance -> Themes để activate theme con.
Tại thời điểm này, bạn chưa chỉnh sửa gì ở theme con, nên giao diện và chức
năng không có gì thay đổi.
Chỉnh sửa child theme
Chỉnh sửa CSS
Nếu bạn muốn thay đổi CSS chỉ cần mở file
style.css của child theme và bổ sung code dưới phần comment.
Chỉnh sửa file PHP
Nếu bạn muốn chỉnh sửa file PHP nào của theme
mẹ, chỉ cần copy nó vào thư mục theme con.
Về bản chất, khi WordPress tìm kiếm file, nó
sẽ kiểm tra thư mục con đầu tiên. Nếu file tồn tại, nó sẽ sử dụng file trong
theme con, còn không tải file từ theme cha. Chỉ có file functions.php là ngoại
lệ. WordPress sẽ tải cả file của theme con lẫn theme mẹ.
Một lưu ý khi copy
file từ theme mẹ vào theme con bạn phải giữ nguyên cấu trúc file. Ví dụ mình
muốn thay đổi file scripts.php của theme mẹ. File này nằm trong thư mục gọi là
“inc”
Vì vậy mình phải tạo
thư mục inc tương tự bên child theme và copy file
scripts.php vô đó. Nếu chưa rõ, bạn xem hình ảnh phía dưới:
Tạo child theme trong WordPress sử dụng plugin
Ngoài cách tạo child
thêm thủ công như trên, bạn có thể sử dụng plugin Child Theme Configurator để tạo child theme. Cách
này thích hợp với các bạn mới làm quen với WordPress, hay muốn tiết kiệm thời
gian.
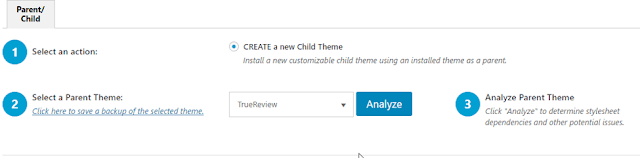
Cách tạo child theme như sau:
Đầu tiên bạn cài đặt
và active plugin. Sau đó bạn vào Tools -> Child Themes,
click Analyze để plugin phân tích theme bạn muốn tạo
child theme
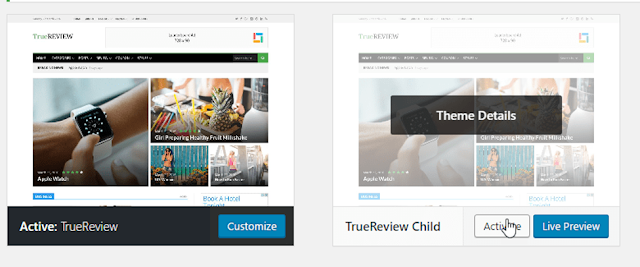
Sau khi phân tích xong
sẽ có thêm phần cấu hình tạo child theme. Bạn có thể xem qua nhưng nhìn chung
không phải chỉnh sửa gì thêm. Cuối cùng, click ‘Create New Child Theme' để
tạo child theme
Nếu cần tùy biến CSS
bạn có thể vào Appearance -> Editor. Hoặc
FTP vào host và sửa trực tiếp trong đó.
Lời kết
Nguồn: thuthuatwp





















Facebook