- Với sự bùng nổ của mạng xã hội như hiện nay thì việc chèn
khung comment facebook (bình luận facebook) vào website cũng như chèn khung comment
facebook vào blog là vô cùng quan trọng.
- Qua những comment từ facebook chúng ta có thể biết được chất
lượng bài viết, sản phẩm của mình như thế nào, tổng hợp được các ý kiến khách
hàng, trả lời thắc mắc của khách hàng... nói chung việc chèn khung bình luận
facebook vào website blog là không thể thiếu.
- Thế nhưng có một số trường hợp sau khi chèn khung comment facebook vào website thì bị tình trạng là bình luận ở bất kỳ bài viết nào nó cũng hiển thị trên tất cả các bài viết khác của Web.
Sau đây mình chia sẻ các bạn chi tiết cách chèn Comment
Facebook cho từng bài viết Blogspot có kiểm duyệt từ Facebook Admin.
Bước 1- Các bạn vào trang quản tri Blogger -> chỉnh
sửa HTML sau đó chèn đoạn code bên dưới vào trước thẻ đóng 1. Thêm comment vào website Blogspot.
</head>
<script
type='text/javascript'>
//<![CDATA[
var purl=
location.href; var fb_href =
purl.substring(0,purl.indexOf(".html")+5); var fbcm ='<div
class="fb-comments" data-href="'+fb_href+'"
data-colorscheme="dark"data-num-posts="5"data-width="660"></div>';
//]]> </script>
• data-width là độ rộng của
khung comment.
• data-num-posts là số comment được
hiển thị (cũng chính là số bài reply trên 1 comment)
• data-href là để phân biệt từng
khung comment, mỗi địa chỉ data-href
khác nhau sẽ cho 1 khung comment khác nhau, trong thủ thuật này data-href chính là link của mỗi
bài viết (các bạn không phải chỉnh sửa phần này).
<body> .
<div
id='fb-root'/>
<script>(function(d,
s, id) {
var js, fjs
= d.getElementsByTagName(s)[0];
if
(d.getElementById(id)) {return;}
js =
d.createElement(s); js.id = id;
js.src =
"//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js,
fjs);
Bước 3- Tiếp theo các bạn tìm 1 trong các đoạn code như bên dưới
: (đây là vị trí hiển thị khung comment)
<b:include data='post' name='post'/><b:includable id='comments' var='post'>
<b:if
cond='data:blog.pageType == "item"'>
<script
type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Như vậy là các bạn đã chèn thành công khung comment Facebook
vào blog của mình, các bạn có thể lưu Template lại xem kết quả.
Nhưng đến đây chỉ chèn thành công khung comment nhưng chưa thể kiểm duyệt, để kiểm duyệt các bạn phải tạo ứng dụng Facebook (id app) như các bước sau:
2. Tạo ứng dụng Facebook (id app) để kiểm duyệt.
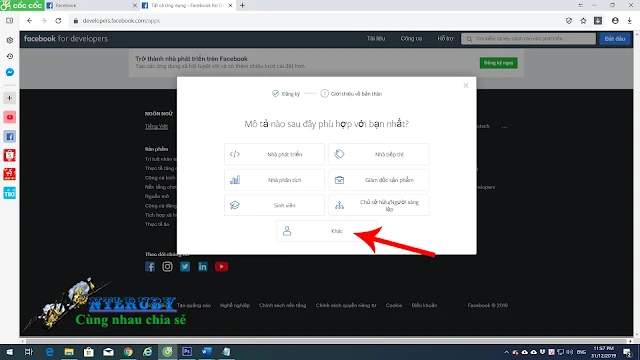
Bước 1- Truy cập vào https://developers.facebook.com/apps để tạo ứng dụng.Bước 2- Tiếp tục các bước như hình dưới:
Bước 3:
Bước 4:
Bước 5: Nhập tên hiển thị
Bước 6:
Bước 7: Các bạn vào cài đặt -> Thông tin cơ bản
Sau đó điền URL blog của bạn vào chọn hạng mục như hình dưới:
Bước 8: Bật ứng dụng
Đến đây là các bạn đã hoàn thành ứng dụng Facebook của mình rồi. Tiếp theo là copy ID ứng dụng của các bạn (như trong hình ID là 591510164752964).
Bây giờ các bạn trở lại trang quản trị Blogger ->
chỉnh sửa HTML và thêm 2 thẻ meta như bên dưới vào.
<meta
content='591510164752964'
property='fb:app_id'/>
<meta content='https://www.facebook.com/thanhlong.ntlruby'
property='fb:admins'/>Các bạn nhớ thay ID ứng dụng và link Facebook cá nhân của mình vào 2 thẻ meta trên nhé.
Cuối cùng các bạn lưu Template lại
và kiểm tra nhé.
Để quản
lý comment, các bạn vào link sau https://developers.facebook.com/tools/commentsVideo: Cách thêm comment facebook cho từng bài viết riêng biệt trong blogspot
Chúc các bạn thành công!






















Facebook