Bài 28
---0O0---
Phần 3: Tìm Hiểu Về Bộ Lọc Distort
o0o
Bộ lọc Distort:
Lưu ý chung: Vùng được áp hiệu ứng mặc định tính từ tâm của vùng chọn tỏa ra hoặc tâm của toàn hình ảnh nếu chúng ta không khoanh vùng trước.
Những bộ lọc này có thể chiếm dụng nhiều dung lượng ổ cứng trong quá trình thao tác.
Những bộ lọc này có thể chiếm dụng nhiều dung lượng ổ cứng trong quá trình thao tác.
1-Displace:
Biến dạng hình ảnh bằng một ảnh PSD.
Đây là 1 lệnh hỗ trợ cho những lệnh khác chứ bản thân nó không tạo ra kết quả rõ ràng. Ứng dụng thường thấy là trong việc tạo hiệu ứng liên quan đến texture (chất liệu). Để hiểu được lệnh này, chúng ta cùng thao tác ví dụ dưới đây.
- Ta có hình ảnh đá li ti, bình thường trông có hơi đơn điệu, ta tạo layer mới, tô chuyển sắc rồi dùng chế độ hòa trộn Multiply với Opacity 30%.
- Save lại với tên “Stone.psd”.
- Mở panel Chanels, chọn kênh Red, nhấp chuột phải chọn Duplicate Channel và đặt tên là Anpha (nói cách khác, Anpha là 1 bản copy của Red).
- Đứng tại kênh Anpha, chọn Filter > Blur > Gaussian blur, đặt Radius là 1.0 pixels.
- Lưu lại file này với tên “DisplacementMap.psd” (file này dùng làm map để áp vào file “Stone.psd”)
- Mở lại file “Stone.psd”, gộp 2 layer màu chuyển sắc và Background lại còn 1 layer cho đỡ rối.
- Tạo layer text gõ chữ gì tùy thích, chọn font chữ mập mạp chút thì kết quả sẽ đẹp hơn. Ở đây chúng ta gõ PHOTOSHOP, màu trắng. Sau đó, click chuột phải vào layer text này, chọn Rasterize Layer.
- Đến phần chính rồi đây, chọn Filter > Distort > Displace. Xuất hiện cửa sổ tùy chỉnh:
- Giải thích một chút về các thông số trong bảng tùy chỉnh trên:
– Horizontal scale (dãn theo chiều ngang) và Vertical scale (dãn theo chiều dọc) sẽ dao động trong mức tối đa là 999 là tối thiểu là -999.
– Mục Displacement Map:
+ Stretch To Fit: trải trang dùng làm Map ra cùng size với trang hiện hành.
+ Tile: nếu trang dùng làm map có kích thước nhỏ hơn trang hiện hành thì chương trình sẽ lặp đi lặp lại file map đó (giống như đối với pattern) sao cho trải (lấp đầy) trang hiện hành.
– Mục Undefined Areas:
+ Wrap Around: lấp đầy trang hiện hànhvới nội dung từ các cạnh đối diện của hình ảnh.
+ Repeat Edge Pixels: Mở rộng màu sắc của các điểm ảnh dọc theo cạnh của hình ảnh theo hướng nhất định.
Đối với texture là ảnh sỏi đá, cỏ, lông thảm, vân gỗ… độ chênh lệch giữa các mảng không dễ nhận thấy thì các chế độ trên cũng không mấy khác biệt.
- Sau khi áp lệnh Displace, chữ PHOTOSHOP lúc này có dạng như hình sau:
Nói nôm na, lệnh Displace lúc này giống như hành động thay thế dòng chữ vuông vức ban đầu thành dạng tán ra men theo những hạt cát sỏi li ti đó và theo thông số chúng ta đã đặt ở trên.
- Bây giờ thì chỉ cần hòa trộn với nền theo chế độ Overlay với Opacity = 39% (Ở đây muốn nó trông tự nhiên nên để mức thấp như vậy, chúng ta có thể tăng Opaciy để trông rõ hơn)
- Áp thêm các hiệu ứng: khối nổi Bevel & Emboss và đổ bóng Drop Shadow, các thông số chỉnh thật nhẹ (size khoảng 4 – 20) để giữ lại nét tự nhiên.
- Và ta có kết quả:
Trông như chữ được tạo nên từ những viên đá đụn lại. Nếu chỉ Bevel & Emboss hoặc hòa trộn thường thôi thì sẽ không lên được như thế.
2-Pinch:
Amount: nếu là số dương thì thóp lại từ tâm.
nếu là số âm thì phình ra từ tâm.
nếu là số âm thì phình ra từ tâm.
3-Polar Coordinates:
Chuyển vùng chọn từ tọa độ vuông góc sang tọa độ cực và ngược lại.
Cửa sổ tùy chọn chỉ có 2 chế độ:
+ Rectangular to Polar (tọa độ vuông góc sang tọa độ cực): hình ảnh bị kéo giãn ra từ phía cạnh dưới và gom lại theo trục thẳng từ tâm hướng lên cạnh trên và vuông góc với cạnh dưới.
+ Polar to Rectangular (tọa độ cực sang tọa độ vuông góc): hình ảnh bị đảo ngược, phần phía trên giãn ra và gom dần về phía dưới.
Cửa sổ tùy chọn chỉ có 2 chế độ:
+ Rectangular to Polar (tọa độ vuông góc sang tọa độ cực): hình ảnh bị kéo giãn ra từ phía cạnh dưới và gom lại theo trục thẳng từ tâm hướng lên cạnh trên và vuông góc với cạnh dưới.
+ Polar to Rectangular (tọa độ cực sang tọa độ vuông góc): hình ảnh bị đảo ngược, phần phía trên giãn ra và gom dần về phía dưới.
4-Ripple:
Tạo hiệu ứng gợn sóng lăn tăn trên vùng chọn hoặc toàn hình ảnh.
Amount (độ gợn sóng chung) :
- + số dương (1 đến 999): đường nét ảnh có hướng sóng từ trái sang phải
+ số âm (-1 đến -999): đường nét ảnh có hướng sóng từ phải sang trái
Lý thuyết là vậy, thực tế sóng gợn theo hướng nào thì cũng dùng như nhau thôi, tùy theo ngữ cảnh mà chúng ta chọn để tạo sự liền mạch. - Size (độ gợn của từng bước sóng):
+ Small: các nét bước sóng gợn nhẹ, nhuyễn.
+ Medium: (mặc định): nét bước sóng khá mạnh, gợn lăn tăn.
+ Large: bước sóng mạnh, gợn ầm ầm.
5-Shear:
Làm biến dạng hình ảnh dọc theo đường cong.
Hình ảnh (hoặc vùng chọn) trạng thái ban đầu ví như đoạn thẳng chia đôi hình vuông theo mặc định của khung điều chỉnh. Để biến dạng hình ảnh, chúng ta hoàn toàn có thể di chuyển nốt 2 đầu dọc theo cạnh trên/ dưới, thêm nốt, xóa nốt đã thêm, thay đổi biên độ cong, thay đổi hướng cong sang trái/ phải/ gợn sóng… (xem khung review ở dưới để biết kết quả).
Mục Underfined areas : vùng bên ngoài vùng chọn hoặc hình ảnh, nhưng vẫn chịu tác động của hiệu ứng, chúng ta có thể chọn 1 trong 2 cách:
+ Wrap Around: vùng chọn (hoặc toàn hình ảnh) được lặp lại để bổ khuyết vào vùng cong.
+ Repeat Edge Pixels: Bổ khuyết vào vùng cong bằng cách kéo dài các pixels nằm ở biên vùng chọn (hình ảnh).
+ Wrap Around: vùng chọn (hoặc toàn hình ảnh) được lặp lại để bổ khuyết vào vùng cong.
+ Repeat Edge Pixels: Bổ khuyết vào vùng cong bằng cách kéo dài các pixels nằm ở biên vùng chọn (hình ảnh).
6-Spherize:
Biến dạng hình ảnh theo khối cầu, phạm vi tỏa ra từ tâm đến cạnh biên của toàn vùng chọn/ hình ảnh, không giống như lệnh Pinch – chỉ tác động 1 vùng nhỏ tính từ tâm tỏa ra.
– Khi Mode là Normal:
+ trường hợp Amount là số dương (1 đến 100): thì biến dạng theo kiểu khối cầu phình ra.
+ trường hợp Amount là số âm (-1 đến -100): thì biến dạng theo kiểu khối cầu lõm vào.
+ trường hợp Amount là số âm (-1 đến -100): thì biến dạng theo kiểu khối cầu lõm vào.
– Khi Mode là Horizontal Only (chỉ biến dạng theo phương ngang):
+ Amount là số dương: thì biến dạng theo kiểu giãn ra từ tâm về phía 2 biên trái & phải; đươc biểu thị như các đường dọc chạy ra 2 phía.
+ Amount là số âm: thì biến dạng theo kiểu gom lại từ 2 biên trái & phải trở về tâm; đươc biểu thị như các đường dọc chạy về tâm.
+ Amount là số dương: thì biến dạng theo kiểu giãn ra từ tâm về phía 2 biên trái & phải; đươc biểu thị như các đường dọc chạy ra 2 phía.
+ Amount là số âm: thì biến dạng theo kiểu gom lại từ 2 biên trái & phải trở về tâm; đươc biểu thị như các đường dọc chạy về tâm.
– Khi Mode là Vertical Only (chỉ biến dạng theo phương dọc):
+ Amount là số dương: biến dạng theo kiểu giãn ra từ tâm về phía 2 biên trên & dưới; đươc biểu thị như các đường ngang chạy ra 2 phía.
+ Amount là số âm: biến dạng theo kiểu gom lại từ 2 biên trên & dưới trở về tâm; đươc biểu thị như các đường ngang chạy về tâm.
+ Amount là số dương: biến dạng theo kiểu giãn ra từ tâm về phía 2 biên trên & dưới; đươc biểu thị như các đường ngang chạy ra 2 phía.
+ Amount là số âm: biến dạng theo kiểu gom lại từ 2 biên trên & dưới trở về tâm; đươc biểu thị như các đường ngang chạy về tâm.
7-Twirl:
Xoáy hình ảnh mạnh dần về phía tâm. Hiệu ứng này giúp tạo ra những background độc đáo.
Rất đơn giản, muốn xoáy mạnh hay nhẹ chỉ việc điều chỉnh mức xoáy Angle:
+ Nếu Angle dương (1 đến 999): hướng vòng xoáy từ phải – trái – phải.
+ Nếu Angle âm (-1 đến -999): hướng vòng xoáy từ trái – phải – trái.
+ Nếu Angle dương (1 đến 999): hướng vòng xoáy từ phải – trái – phải.
+ Nếu Angle âm (-1 đến -999): hướng vòng xoáy từ trái – phải – trái.
8-Wave:
Tạo gợn sóng mạnh.
Chúng ta cùng phân tích cửa sổ tùy chọn của Wave:
– Number of Generators (mức độ tạo sóng chung): hiệu ứng này rất mạnh nên thường chỉ để khoảng từ 1 đến 10 là đủ, muốn tùy chỉnh thêm thì dùng các đặc tính bên dưới.
– Wavelength (độ dài bước sóng): nếu Min = 1, Max càng nhỏ thì các bước sóng càng nhiều, ngược lại, Max càng lớn, khoảng cách giữa Min và Max càng lớn thì bước sóng càng ít.
– Amplitude (biên độ của các bước sóng): Cả Min và Max, số càng lớn thì biên độ càng cao. Đặc tính này cũng rất mạnh, nên chúng ta chỉ cần điều chỉnh nhẹ thôi.
– Wavelength (độ dài bước sóng): nếu Min = 1, Max càng nhỏ thì các bước sóng càng nhiều, ngược lại, Max càng lớn, khoảng cách giữa Min và Max càng lớn thì bước sóng càng ít.
– Amplitude (biên độ của các bước sóng): Cả Min và Max, số càng lớn thì biên độ càng cao. Đặc tính này cũng rất mạnh, nên chúng ta chỉ cần điều chỉnh nhẹ thôi.
Cả 2 đặc tính Wavelength và Amplitude: 2 thông số Min và Max không bao giờ bằng nhau, Max bao giờ cũng lớn hơn Min ít nhất 1 đơn vị, do đó, một khi đã dùng đến hiệu ứng Wave này, hình ảnh của chúng ta đã bị biến đổi dù rất nhỏ khó nhìn thấy.
– Chúng ta có thể khống chế mức chênh lệch độ dài/ độ cao giữa các bước sóng bằng cách điều chỉnh 2 thông số (tương ứng) Horiz và Vert của đặc tính Scale.
– Một phần quan trong cần lưu ý nữa là Type: chương trình cung cấp cho ta 3 loại:
+ Sine: các bước sóng uốn lượn như đồ thị hình Sin, tương đối đều và mềm.
+ Triangle: các bước sóng nhỏ, mềm mại và tương đối không đều và khít nhau.
+ Square: các bước sóng chênh lệnh lớn, rất khít nhau, biên độ lớn thì sắc cạnh.
+ Sine: các bước sóng uốn lượn như đồ thị hình Sin, tương đối đều và mềm.
+ Triangle: các bước sóng nhỏ, mềm mại và tương đối không đều và khít nhau.
+ Square: các bước sóng chênh lệnh lớn, rất khít nhau, biên độ lớn thì sắc cạnh.
– Randomize: mỗi lần click chuột vào nút này, các bước sóng sẽ thay đỗi ngẫu nhiên để chọn cho phù hợp với mục đích thiết kế.
– Underfined areas: giống đặc tính cùng tên của hiệu ứng Shear đã nói ở trên.
Hiệu ứng này kết hợp với các hiệu ứng khác của Distort đã nói trên, tạo nên những background rất thú vị, đem lại hiệu quả kích thích thị giác.
Ví dụ chúng ta có hình ảnh gốc thế này, đặc tả một đóa hoa sen trong hồ (hình này cũng đã dùng cho những hiệu ứng trên)
Sau một vài thao tác ghép cơ bản, chúng ta được kết quả thế này:
Gần như không còn nhận ra hình ảnh ban đầu nữa! Không phải mặt nước nhé! Chúng ta chỉ đơn giản là ngẫu hứng tạo ra để minh họa thôi. Chúng ta nghĩ dùng bao nhiêu hiệu ứng cho cái nền đó?
Chỉ 3 hiệu ứng thôi. Chúng ta cùng phân tích!
+ Đầu tiên là áp hiệu ứng Wave với Type là Square.
+ Tiếp theo là Polar Coodinates, chọn loại Rectangular to Polar.
+ Cuối cùng, dùng Ripple để tạo chút gợn lăn tăn cho các nét.
Còn hiệu ứng cho bóng bàn tay phản chiếu xuống dưới cũng chỉ dùng Wave, với Type là Triangle.
Đơn giản nhưng khá độc đáo đúng không nào?
Chỉ 3 hiệu ứng thôi. Chúng ta cùng phân tích!
+ Đầu tiên là áp hiệu ứng Wave với Type là Square.
+ Tiếp theo là Polar Coodinates, chọn loại Rectangular to Polar.
+ Cuối cùng, dùng Ripple để tạo chút gợn lăn tăn cho các nét.
Còn hiệu ứng cho bóng bàn tay phản chiếu xuống dưới cũng chỉ dùng Wave, với Type là Triangle.
Đơn giản nhưng khá độc đáo đúng không nào?
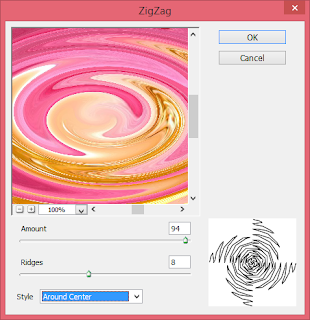
9-Zigzag:
Làm biến dạng ảnh theo hướng xuyên tâm với các đường chữ chi, sóng gợn tỏa tròn từ tâm.
– Để tăng/giảm mức độ xoáy, ta điều chỉnh thông số Amount:
+ Nếu Amount dương (1 đến 100): hướng vòng xoáy từ trái sang phải.
+ Nếu Amount âm (-1 đến -100): hướng vòng xoáy từ phải sang trái.
+ Nếu Amount dương (1 đến 100): hướng vòng xoáy từ trái sang phải.
+ Nếu Amount âm (-1 đến -100): hướng vòng xoáy từ phải sang trái.
– Để tăng/giảm bước xoáy, ta điều chỉnh thông số Ridges.
– Style có 3 loại:
+ Around Center: những bước xoáy từ tâm tỏa ra 4 hướng, mức ngẫu nhiên cao hơn Pond Ripples.
+ Out from Center: những bước xoáy cũng từ tâm tỏa ra, nhưng phạm vi hẹp hơn Around Center.
+ Pond Ripples: phạm vi xoáy rộng như Around Center, có xu hướng đều nhau, không được tự nhiên như Out from Center.
+ Around Center: những bước xoáy từ tâm tỏa ra 4 hướng, mức ngẫu nhiên cao hơn Pond Ripples.
+ Out from Center: những bước xoáy cũng từ tâm tỏa ra, nhưng phạm vi hẹp hơn Around Center.
+ Pond Ripples: phạm vi xoáy rộng như Around Center, có xu hướng đều nhau, không được tự nhiên như Out from Center.
Hiệu ứng Zigzag cho kết quả giống nước hơn Wave. Chúng ta xem ví dụ:
Cũng là hình hoa sen trên, áp hiệu ứng Zigzag ta được kết quả:
Cũng là hình hoa sen trên, áp hiệu ứng Zigzag ta được kết quả:































Facebook